DjangoでGCPを活用した実践的な開発 Part1 [ 3.x対応 ]
プロジェクトが依存しているライブラリを把握する
このプロジェクトのゴールはDjangoでWebアプリケーションを開発し、GCPでスケーラビリティなシステムを構築、運用し、継続的に開発、テストを行い、迅速にリリースするためのノウハウの一例として説明しています。これはベストプラクティスというより、他の誰かの開発手法で良いと思ったことを、自分の開発手法に取り入れる位で読んでみてください。
まだGitからコードをクローンしていない方は以下から取得してください。
[[source]]
name = "pypi"
url = "https://pypi.org/simple"
verify_ssl = true
[scripts]
[dev-packages]
flake8 = "*"
ipython = "*"
pytest = "*"
pytest-django = "*"
autopep8 = "*"
factory_boy = "*"
[packages]
django-storages = {extras = ["google"],version = "*"}
pytz = "*"
Django = "*"
django-extensions = "*"
uwsgi = "*"
psycopg2-binary = "*"
bcrypt = "*"
uvicorn = "*"
google-auth = "*"
django-widget-tweaks = "*"
[requires]
python_version = "3.7"
ここ4年くらいはGCPしか使っていないので、GCPで受託開発を行う際のベースプロジェクトにはこれらのライブラリが入っています。他に要件に応じて様々なライブラリを追加して実装していきますが、上記は受託開発を効率よく行う上で非常に役に立ちます。ライブラリをセットしているSettings.pyの全貌と依存しているライブラリを順に見ていきましょう。
# src/settings.py
import os
from datetime import timedelta
from google.oauth2 import service_account
# Build paths inside the project like this: os.path.join(BASE_DIR, ...)
BASE_DIR = os.path.dirname(os.path.dirname(os.path.abspath(__file__)))
# Quick-start development settings - unsuitable for production
# See https://docs.djangoproject.com/en/2.2/howto/deployment/checklist/
# SECURITY WARNING: keep the secret key used in production secret!
# Every time, generate secret key. e.g. .python manage.py generate_secret_key
SECRET_KEY = '@sz++6z)(18qjxyt%woye9$v_c(623l2h6=rq)k_og-p5yf47w'
# NOTE: Application constants
DEBUG = os.environ.get('DEBUG', False)
if DEBUG:
GS_CREDENTIALS = service_account.Credentials.from_service_account_file(
os.path.join(BASE_DIR, 'iam.json')
)
EMAIL_BACKEND = 'django.core.mail.backends.filebased.EmailBackend'
EMAIL_FILE_PATH = os.path.join(BASE_DIR, '.trash')
STATIC_ROOT = os.path.join(BASE_DIR, 'static')
STATIC_URL = "/static/"
else:
# NOTE: Sendgrid Email
EMAIL_HOST = 'smtp.sendgrid.net'
EMAIL_HOST_USER = 'apikey'
EMAIL_FROM = "noreply@loftllc.dev"
EMAIL_HOST_PASSWORD = os.getenv('SENDGRID_API_KEY')
EMAIL_PORT = 587
EMAIL_USE_TLS = True
# NOTE: Staticfile settings
DEFAULT_FILE_STORAGE = 'storages.backends.gcloud.GoogleCloudStorage'
STATICFILES_STORAGE = 'storages.backends.gcloud.GoogleCloudStorage'
GS_PROJECT_ID = os.environ.get('GS_PROJECT_ID')
GS_BUCKET_NAME = os.environ.get('GS_BUCKET_NAME')
GS_FILE_OVERWRITE = False
GS_DEFAULT_ACL = 'publicRead'
GS_CACHE_CONTROL = 'max-age=2678400'
GS_EXPIRATION = timedelta(hours=1)
STATIC_ROOT = os.path.join(BASE_DIR, 'static')
STATIC_URL = f"https://storage.googleapis.com/{GS_BUCKET_NAME}/"
# NOTE: APP Settings
AUTH_USER_MODEL = 'app.User'
ACCOUNT_ACTIVATION_DAYS = 7
LOGIN_REDIRECT_URL = 'app:dashboard'
LOGIN_URL = 'app:login'
APPEND_SLASH = True
SITE_ID = 1
SECRET_KEY = '-)=9lusb4duh02=f7z-vel2#$%@n=g4&ei%7_oh$pp9&m8rsac'
ALLOWED_HOSTS = ['*']
DATA_UPLOAD_MAX_MEMORY_SIZE = 1024**2*10
INSTALLED_APPS = [
'django.contrib.sites',
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.sitemaps',
'django.contrib.staticfiles',
'django_extensions',
'widget_tweaks',
'storages',
'src.app'
]
MIDDLEWARE = [
'django.middleware.security.SecurityMiddleware',
'django.contrib.sessions.middleware.SessionMiddleware',
'django.middleware.common.CommonMiddleware',
'django.middleware.csrf.CsrfViewMiddleware',
'django.contrib.auth.middleware.AuthenticationMiddleware',
'django.contrib.messages.middleware.MessageMiddleware',
'django.middleware.clickjacking.XFrameOptionsMiddleware',
'django.middleware.locale.LocaleMiddleware',
]
# NOTE: Routing settings
ROOT_URLCONF = 'src.urls'
WSGI_APPLICATION = 'src.wsgi.application'
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [],
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.i18n',
'django.template.context_processors.static',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
]
# NOTE: Database settings
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.postgresql_psycopg2',
'NAME': os.environ.get('DATABASE_NAME', 'docker'),
'USER': os.environ.get('DATABASE_USER', 'docker'),
'PASSWORD': os.environ.get('DATABASE_PASSWORD', 'docker'),
'HOST': os.environ.get('DATABASE_HOST', '127.0.0.1'),
}
}
# NOTE: Authorize validations
AUTH_PASSWORD_VALIDATORS = [
{
'NAME': 'django.contrib.auth.password_validation.\
UserAttributeSimilarityValidator',
},
{
'NAME': 'django.contrib.auth.password_validation.\
MinimumLengthValidator',
},
{
'NAME': 'django.contrib.auth.password_validation.\
CommonPasswordValidator',
},
{
'NAME': 'django.contrib.auth.password_validation.\
NumericPasswordValidator',
},
]
# NOTE: Password hash algorithm
PASSWORD_HASHERS = [
'django.contrib.auth.hashers.BCryptPasswordHasher',
'django.contrib.auth.hashers.BCryptSHA256PasswordHasher',
'django.contrib.auth.hashers.PBKDF2PasswordHasher',
'django.contrib.auth.hashers.PBKDF2SHA1PasswordHasher',
]
# NOTE: Internationalization settings
LANGUAGE_CODE = 'en'
LANGUAGES = (
('en', 'English'),
('ja', '日本語'),
)
LOCALE_PATHS = (
os.path.join(BASE_DIR, 'src', 'app', 'locale'),
)
TIME_ZONE = 'Asia/Tokyo'
USE_I18N = True
USE_L10N = True
USE_TZ = True
# NOTE: Logging setting
LOGGING = {
'version': 1,
'disable_existing_loggers': False,
'handlers': {
'console': {
'class': 'logging.StreamHandler',
}
},
'loggers': {
'django': {
'handlers': ['console'],
'level': 'INFO',
},
'src.app': {
'handlers': ['console'],
'propagate': True,
},
},
}
django-storages, google-auth
これらはGoogle Cloud Storageを使うためのライブラリです。
Djangoはデフォルトだとサーバーにファイルを書き出します。ファイルをサーバーに保存してしまうと、ディスクスペースの圧迫、障害に備えてバックアップのオペレーション、負荷対応での分散処理などが必要になるタイミングが来たときに手間がかかります。クラウドが隆盛した今では、そういった面倒な部分はできるだけメンテンナスが要らないように設計したほうが障害に強く、スケーラビリティなシステムを構築できます。
たとえば、よくあるユースケースだと「ユーザーの保存したファイルを本人しか見られないようにしたい。」といった要望は開発ではよくあることで、Nginx,Apacheを使ってx-sendfile, x-accel-redirectを使って、認証機能を通して利用したりしていました。これはアプリケーションとインフラのミドルウェアが入り混じっていて、アプリケーション開発者にインフラの知識が少し必要であったり、開発環境下でデバッグがし辛いものでした。
しかし、これらのライブラリを使うことでdjangoでは簡単にこの要件を満たすことができます。次のコードを見てください。
# settings.py 38,48
# NOTE: Staticfile settings
DEFAULT_FILE_STORAGE = 'storages.backends.gcloud.GoogleCloudStorage'
STATICFILES_STORAGE = 'storages.backends.gcloud.GoogleCloudStorage'
GS_PROJECT_ID = os.environ.get('GS_PROJECT_ID')
GS_BUCKET_NAME = os.environ.get('GS_BUCKET_NAME')
GS_FILE_OVERWRITE = False
GS_DEFAULT_ACL = 'publicRead'
GS_CACHE_CONTROL = 'max-age=2678400'
GS_EXPIRATION = timedelta(hours=1)
STATIC_ROOT = os.path.join(BASE_DIR, 'static')
STATIC_URL = f"https://storage.googleapis.com/{GS_BUCKET_NAME}/"
# Snippet(no file)
from django.utils import timezone
from storages.backends.gcloud import GoogleCloudStorage
# GCSの署名付きURLを活用した非公開ファイルのモデル実装例
class Contract(models.Model):
user = models.ForeignKey(
'User', on_delete=models.CASCADE,
verbose_name=_('User'), related_name='businesses')
secret_file = models.FileField(
_('Secret Document File'),
upload_to='private',
storage=GoogleCloudStorage(default_acl='private'),
)
created_at = models.DateTimeField(_('Created at'), default=timezone.now)
# 公開ファイルのモデル実装例
class Contract(models.Model):
user = models.ForeignKey(
'User', on_delete=models.CASCADE,
verbose_name=_('User'), related_name='businesses')
public_file = models.FileField(
_('Public Document File'),
upload_to='public')
)
created_at = models.DateTimeField(_('Created at'), default=timezone.now)
これだけです。もともとのデフォルトファイルストレージが接続可能(プラガブル)な作りになっているため、コンストラクタで変更したデフォルトファイルストレージのGCS設定を書き換えてあげるだけで署名URLによる非公開ファイルとそうでないファイルを明示的にコーディングできます。
google-authは何に使うかというと、ローカル環境でGCSへアップロードするために必要(GOOGLE_APPLICATION_CREDENTIALS環境変数でもできます)です。
前回作成したサービスアカウントの鍵ファイルを「iam.json」にして以下のように読ませることで、読み書きできるようになります。
GS_CREDENTIALS = service_account.Credentials.from_service_account_file(
os.path.join(BASE_DIR, 'iam.json')
)
# オプション
GS_PROJECT_ID # GCPプロジェクトID
GS_BUCKET_NAME # バケット名
GS_FILE_OVERWRITE # ファイル名が重複した場合に上書き ※ファイル名がユニークにならない場合はFalse推奨
GS_DEFAULT_ACL # 基本は公開の[publicRead]にしておく
GS_CACHE_CONTROL # キャッシュコントロール
GS_EXPIRATION # 署名URLを発行してからアクセスできる制限時間
このように最初のセットアップさえ慣れてしまえば、以後の開発は数分でクラウドに対応したファイルシステムを備えたDjangoで開発を進められます。また、このプロジェクト構造には通常staticfilesコマンドで出力して各モジュールの静的ファイルを集めて配置するルートディレクトリのstaticディレクトリがありませんが、STATICFILES_STORAGEのセッティング変数で直接GCSへアップロードする仕組みにしてあるので、配置しなくて良いのです。
留意点として、静的ファイルのアップロードの仕組みがgsutilの並列アップロードに比べると遅いので、プロジェクトの静的ファイルが肥大化したら、gsutilコマンドの並列アップロードかrsyncに切り替えましょう。
次に開発に便利な拡張機能のライブラリを見て見ましょう。
django-extensions
これがかなりの便利ツールです。ひょっとするとモデル設計さえしてしまえばシステム納品に至るくらい、便利で重宝するツールです。このライブラリを使ったユースケースをいくつか挙げてみましょう。
ER図がコマンドで出力できる
READMEに書いていますが、
./manage.py graph_models -a -g > .idea/er.dot && dot -Tpng .idea/er.dot > .idea/er.png
# graphvizがなくてdotがないエラーがでる場合はbrewでインストールしてください
brew install graphviz
実行するとこんな感じのER図を出力してくれます。受託開発では何かと資料を求められるので、これを一緒に出しておくとすり合わせがしやすくなりますし、後の仕様変更時にクライアントとの振り返りに使えます。
さらに、このER図はモデル設計のコードを基に作られるので、プロトタイピング手法の時間がかかるというデメリットを緩和してくれます。次も見てみましょう。
プロトタイプ検証の管理機能がコマンドで作れる
これもREADMEに書いていますが、
e.g. ./manage.py admin_generator {app} > src/{app}/admin.py
(django-startproject) __ksh__@macbook-pro django-startproject % ./manage.py admin_generator app > src/app/admin.py
# スーパーユーザーのアカウントを作って管理機能にアクセス
(django-startproject) __ksh__@macbook-pro django-startproject % ./manage.py createsuperuser
src/app/admin.py
# -*- coding: utf-8 -*-
from django.contrib import admin
from .models import User
@admin.register(User)
class UserAdmin(admin.ModelAdmin):
list_display = (
'id',
'password',
'last_login',
'is_superuser',
'username',
'first_name',
'last_name',
'email',
'is_staff',
'is_active',
'date_joined',
'nickname',
'gender',
'birthday',
)
list_filter = (
'last_login',
'is_superuser',
'is_staff',
'is_active',
'date_joined',
'birthday',
)
raw_id_fields = ('groups', 'user_permissions')
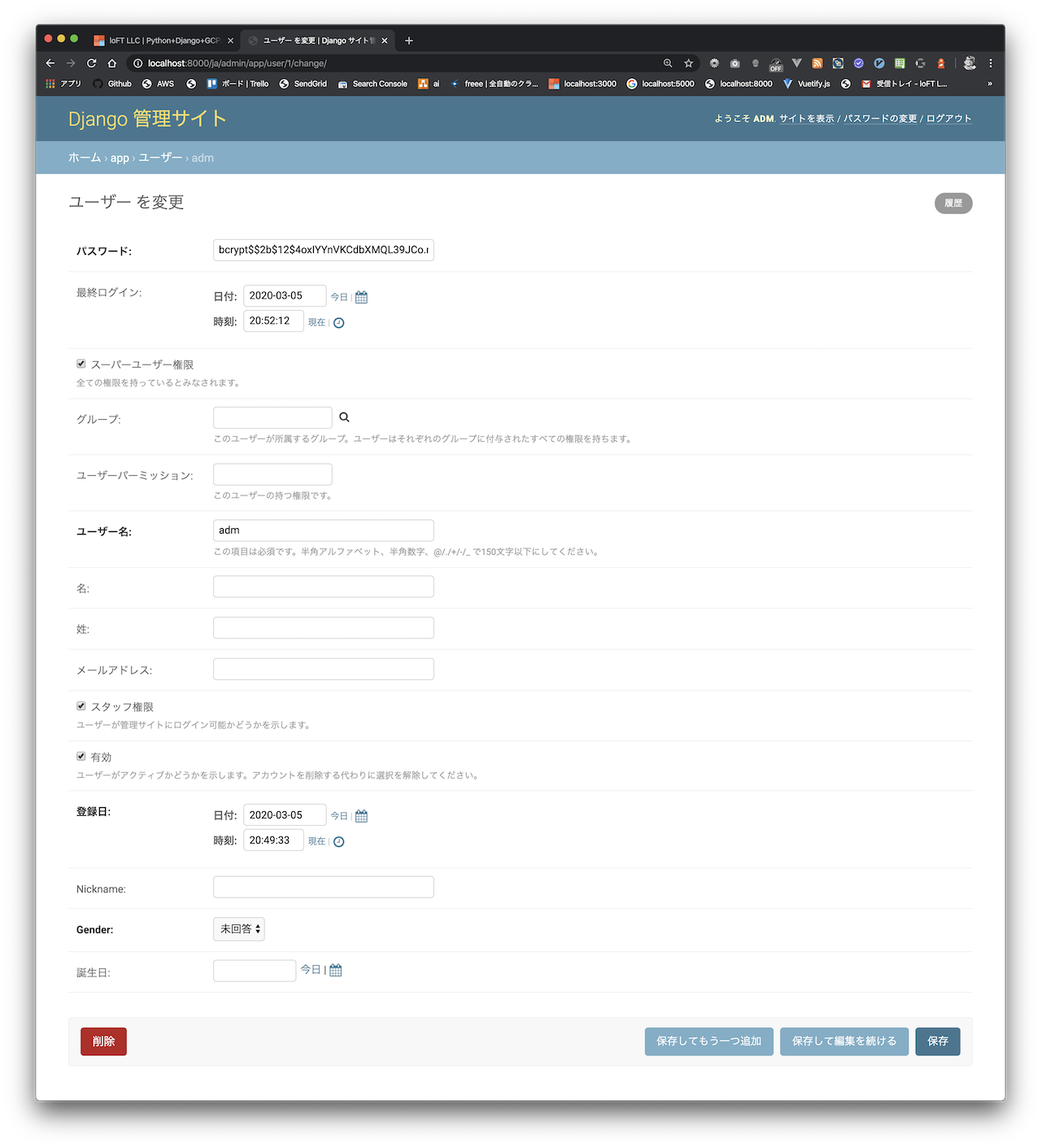
コマンドを実行するとadmin.pyへ標準出力が書き込まれます。作成したスーパーユーザーアカウントでadminページへアクセスすると自動で作られた管理画面が表示されます。

このGitコードにはモデルを一つしか書いていませんが、なにかシステムを作る場合、例えばECサイト、マッチングシステムなんかだと、大体2,30ほどモデルクラスができるのですが、設計をすぐにクライアントに検証してもらえるプロトタイピングが一瞬で作成できます。とはいえ、最終的にはここからブラッシュアップしていくものの、開発初期で仕様を空想、議論で完全に仕上げるのは複雑さが増すにつれ、凡人には難しいものです。けれど、実際に動かして、不足、過剰、誤りを見つけることは忍耐強さこそ必要なものの、容易いことです。
ですので、私は仕様を緻密に詰めることよりも、いかに素早くプロトタイピングを作るかに注力したほうが良いと考えています。一般的に「プロトタイピング手法は課題を発見しやすく良い手法であるけど、開発時間が増大する」というのが定説ですが、昨今はOSSに良いコードが溢れていますし、再利用できるモジュールが増えるほどモックを作るのは容易いことだと私は思います。どうでしょう、djangoとdjango-extensionsがすっかり気に入ってきませんか?次のコマンドはプロトタイピングで進めていくときに便利なメモ帳のような機能です。
(django-startproject) __ksh__@macbook-pro django-startproject % ./manage.py notes
/Users/__ksh__/workspace/django-startproject/src/app/models.py:
* [ 44] FIXME Define subscriber.
/Users/__ksh__/workspace/django-startproject/src/app/tests.py:
* [ 29] FIXME Define subscriber.
* [ 38] FIXME Define subscriber.
# NOTE:, FIXME:, TODO:を見つけて出力してくれる
未確定の仕様をテストしても意味がない
プロトタイピングの時間がかかる要因のひとつに、「課題を発見しやすい」がゆえに、度重なる仕様変更が起きやすいことが挙げられます。実際はプロトタイプで機能を検証していくうちに、クライアントさんの実装したいことが増えてくることの方が多いと思いますが、、、苦笑
話が逸れましたが、ある程度開発を進めて、モデルに実装したメソッドの失敗系テストケース、成功系テストケースを丁寧に作ってしまうと、そのメソッド自体要らなくなったり、仕様が変わったりするとテストが無駄になりますよね。かといってそのままにしておくと必ず忘れてしまうので、常にマーキングをする癖をつけて、頻繁にnotesを実行し、テストを書いても良いマークがあれば潰していきましょう。
django-widget-tweaks?
特別すごいってわけではないのですが、これはクライアントのデザインヒアリングによって、UIKIT, Bootstrap, BULMAなどのCSSフレームワークを切り替えるため、Formオブジェクトの入力フィールドに対して、dataバインドしたり、classをさっと付け替えることができるため、CSSフレームワークベースでデザインするのにとても便利です。UIKITだと以下のように書くことができます。
{% extends "_base.html" %}
{% load static i18n widget_tweaks %}
{% block contents %}
{% include '_global_menu.html' %}
<div class="uk-container">
<div class="uk-width-expand">
<div class="uk-section-xlarge">
<form class="uk-align-center" style="width:480px" method="post">
{% csrf_token %}
<fieldset class="uk-fieldset">
<legend class="uk-legend">{% trans 'Login' %}</legend>
<div class="uk-margin">
<label class="uk-form-label">{{ form.username.label }}</label>
{{ form.username|add_class:"uk-input"}}
{% include '_input_alert.html' with errors=form.username.errors %}
</div>
<div class="uk-margin">
<label class="uk-form-label">{{ form.password.label }}</label>
{{ form.password|add_class:"uk-input"}}
{% include '_input_alert.html' with errors=form.password.errors %}
</div>
<div class="uk-margin uk-align-right">
<button class="uk-button uk-button-primary uk-button-large">{% trans 'Login' %}</button>
</div>
</fieldset>
</form>
</div>
</div>
</div>
{% endblock contents %}
これだとFormクラス側が汚くならないし、仮にHTML,CSSを分業でコーダーの方に書いてもらう場合も、プログラムを意識しなくていいので、頻繁なデザイン調整があってもCSS,HTMLが書ければ修正できます。
次回はモデルとビューの実装について解説
モデルとコントローラー(View)側について、いかに無駄なく書くか、実際のコード、ユースケースを挙げて解説しますので、楽しみにしていてください😤
!!説明していませんでしたが、複数回に渡って解説していく内容がすでにコミットされています。
このDjangoの構成は多言語化、WebサイトにおけるSEOの最適化、pytestを使ったテスト、GCP上でCI/CD、CloudRunへデプロイといった内容で構成されています。興味がある方は先回りして、動かしたり、コードを読んでみると楽しいと思いますよ。